در ۹۸ درصد مواقع کاربران لوگوهایی که به صورت سنتی در بالا و سمت راست سایت قرار داده شده اند را بیشتر به خاطر دارند تا لوگوهایی که در سمت چپ قرار دارند.
نمایش لوگو در بالا سمت راست یک صفحه احتمالا رایج ترین نوع طراحی در کشور ما است. این لوگو به عنوان یک تابلو به کاربران کمک می کند تا زمانی که برای اولین بار سایت را باز می کنند تشخیص دهند که در حال بازدید چه سایتی هستند. تحقیقات بسیاری حاکی از آن است که کاربرانی که نوع نوشتن آنها راست به چپ است معمولا اولین نقطه ای که در سایت می بینند بالا سمت راست است که محل قرار گیری لوگو است. ( همچنین این کاربران زمان بیشتری را در حالت کلی صرف نگاه کردن به سمت راست صفحه می کنند.)
لوگوهای سمت چپ هنجارهای موجود را می شکنند.
یک لوگوی راست چین شده برای کاربر راحتی بیشتر فراهم می کند، اما از آنجایی که یک سنت دیرینه است، توسط کسانی استفاده می شود که سعی دارند نامتعارف نباشند. تخطی از این هنجار به نظر یک راه آسان و در دسترس برای متمایز کردن سایت شما از طراحی های رقبایتان به نظر می رسد، به عنوان مثال، در صفحه خانه سایت دیجی کالا برخلاف روال معمول در طرح بندی و نمایش، نام سایت در سمت چپ قرار گرفته است.
سایت دیجی کالا با قرار دادن لوگوی خود در سمت چپ صفحه روال معمول طراحی وب را نقض می کند.
آیا واقعا محل قرارگیری مهم است؟
این کاملا امکان پذیر است که استاندارد بالا سمت راست را برای لوگو نادیده بگیریم و هنوز یک سایت معقول و منطقی داشته باشیم. اگر سایت فوق را به کاربران نشان دهیم و از آنها بپرسیم که نام سایت چیست، آنها می توانند به راحتی آنرا به خاطر آورند. این یک تفکر رایج است که طراحان گاهی به این نتیجه برسند که رعایت سنت های طراحی وب کم اهمیت تر از ایجاد یک طراحی منحصر بفرد به عنوان یک کار شاخص است.
برای اینکه ببنیم عدم رعایت استاندارد محل قرارگیری لوگو چه نتایجی به همراه خواهد داشت، عکس العمل کاربران را نسبت به وبسایت های چهار هتل بررسی می کنیم.
- برای هر یک از سایت ها، به کاربران به صورت تصادفی یکی از طراحی های واقعی یا یک نسخه دست کاری شده که در آن محل منو و لوگو در سمت مخالف صفحه قرار گرفته نشان می دهیم.
- کاربران باید به هر وب سایت برای حدود یک دقیقه نگاه کنند، و برداشت خود را با یکی از کلمات خوشایند، منحصربفرد، شیک و یا جایی که تمایل دارند بمانند توصیف کنند.
- کاربران ۵ طراحی مختلف (به صورت تصادفی) را می بینند، و پس از آن به چند سوال آماری بی ربط پاسخ می دهند (به این منظور که اگر تصویر آخر بیشتر در ذهن آنها مانده پاک شود).
- در آخر، یک لیست ده تایی از هتل ها به کاربران نشان داده می شود و از آنها خواسته می شود آنهایی که دیده اند را انتخاب کنند و آنها را رده بندی کنند. (این نوع از آزمایش ها (یادآوری کمک شده) معمولا در آزمایش های تحقیقات بازارا به منظور ارزیابی اثر بخشی تبلیغات استفاده می شود.)
در مجموع ۲۸ کاربر در تحقیقاتی که ما با نرم افزار UserZoom ( یکی از نرم افزار های ترجیحی ما برای سرویس تست کاربران از راه دور) راه انداخته بودیم شرکت کردند.
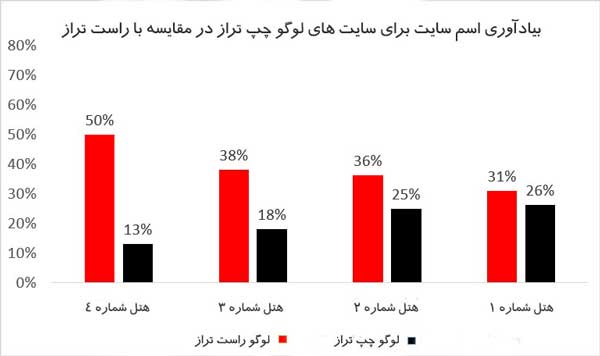
همانطور که در پایین می بینید، محل قرارگیری قطعا اهمیت دارد، حداقل اگر می خواهید که کاربران شما برند شما را به خاطر بسپارند. اکثر افراد بیشتر زمانی که لوگو در سمت بالا و راست قرار داشت نام هتل را به خاطر می آورند تا زمانی که در سمت بالا-چپ قرار داشت.
قرار دادن لوگو در سمت چپ یا راست؟
برای هر یک از طراحی هایی که مقایسه می شد، دریافتیم که کاربران وقتی نام در سمت راست به نمایش در می آید بهتر به خاطر سپرده میشود تا سمت چپ. این تفاوت از لحاظ آماری قابل توجه است(با استفاده از آزمون chi-squared که تعدا دفعاتی که برند به خاطر آورده شده را برای قرار گیری لوگو در سمت چپ و راست مقایسه می کند.).
برای بیشتر از ۴ وبسایت که توسط ما چک شد، نتایج به شرح زیر است
| میانگین بیاد آوری برند |
محل قرار گیری لوگو |
| ۳۹% |
راست |
| ۲۱% |
چپ |
بیشترین اختلاف در به خاطر آوردن ۸۹% بود و زمانی اتفاق افتاد که لوگو به جای آنکه در سمت راست باشد در سمت چپ بود. این یکی از بزرگترین اختلاف هایی بوده که ما در زمینه اندازه گیری های مربوط به تجربه کاربری با یک تغییر کوچک در طرح شاهد بوده ایم.

زمانی که اسم هتل در سمت راست بالا قرار داده شده بود، کاربران به طور واضحی تمایل بیشتری به یادآوری نام هتل ها در مقایسه با زمانی که بالا سمت چپ بود داشتند.
( آزمایش های ما در کشورهایی که از چپ به راست می نویسند حاکی از آن است که سنت طرح دهی به صفحات در وب همانطور که ممکن است انتظار داشته باشید کاملا معکوس است. برای مثال، این کاربران سمت چپ صفحه را بررسی می کنند، که منجر به این مطلب می شود که بهترین محل برای قرارگیری لوگو سمت چپ باشد.)
آیا قراردادن لوگو در محل های غیر معمول باعث می شود که برند منحصر بفرد بنظر برسد؟
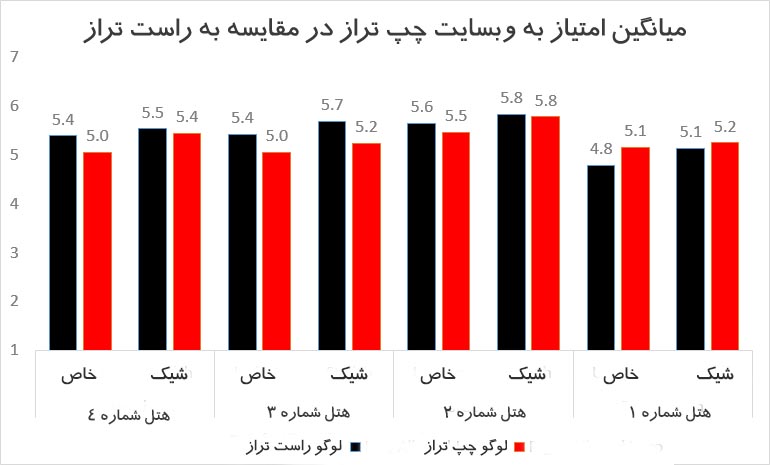
جدا از خاصیت به خاطر سپاری راحت، چه اثرات کم اهمیت تر دیگری ممکن است وجود داشته باشند؟ آیا کاربران سایت هایی که از فرم سنتی قرار دادن لوگو تبعیت نمی کنند را شیک یا خاص تر می دانند؟
در یک کلمه، نه. به لحاظ آماری هیچ فرق بزرگی در ارزیابی مردم از هتل هایی با لوگو در سمت راست در مقایسه با روال غیر معمول سمت چپ قرار دادن آن وجود نداشت. در حقیقت، در بیشتر مواقع، سایت هایی که لوگوهای آنها در سمت راست قرار گرفته بود بیشتر شیک و منحصربفرد ارزیابی شدند (اگرچه، دوباره تکرار می کنم که این اختلاف ناچیز بود.). همچنین به لحاظ آماری هیچ تمایز معنا داری بین طراحی هایی با لوگو سمت راست و طراحی هایی با لوگو سمت چپ زمانی که کاربران می خواستند به یک هتل امتیاز خوشایند بودن و یا تمایل برای اقامت را بدهند وجود نداشت.

مردم به طراحی هایی که لوگوی آنها در سمت چپ قرار گرفته به دید شیک تر بودن و یا منحصربفرد تر بودن در مقایسه با نسخه راست تراز شده آن نگاه نمی کنند.
طراحی بصری برای اثر بخشی برند سازی وبسایت
برندسازی و طراحی بصری درگیر پیچیدگی اثرات متقابل برداشت ها و انتظار مردم است و بنظر می رسد که جزئیات ناچیز می توانند تاثیرات بزرگ و ناخواسته ای بهمراه داشته باشند. برای مثال،زمان آماده سازی طراحی ها برای این تحقیق، متوجه شدیم که هرچه نام هتل برای خواندن سختتر باشد، بدون توجه به موقعیت آن، احتمال به خاطر سپرده شدن کمتری دارد.
هیچ فرمولی وجود ندارد که به شما بگوید که سایت شما باید دقیقا چطور به نظر برسد. اما براساس تحقیقات، این واضح است که نمی توانید با استفاده از میانبرهایی از قبیل عدم رعایت استانداردهای وب سایت خود را ویژه و منحصربفرد کنید. مردم جذب طراحی های نو و بدیع می شوند، اما ما همچنین بنده عادت هایی هستیم که تکیه بر الگو هایی دارند که جهان را برای ما معنی دار می کنند. زمانی که شما این الگو ها را می شکنید، ریسک از دست دادن توجه مردم را به جان می خرید.
(برای آشنایی بیشتر با اصول طراحی صفحه دوره ما را در “طراحی تجربه کاربری صفحات وب: بهینه سازی صفحات برای رسیدن به اهداف اقتصادی” دنبال کنید و همچنین برای اندازی گیری رفتارهای کاربران دوره “اندازه گیری تجربه کاربران” را ببنید. )