آیا یک طراحی بد و نامناسب برای وبسایت، میتواند کسب و کار شما را مورد تهدید قرار دهد؟ این روزها گزینههای زیادی برای انتخاب قالب وب سایت کسب و کار وجود دارد. از این رو یک انتخاب مناسب کار خیلی سختی است. به همین دلیل ممکن است وسوسه شوید که اولین گزینه را انتخاب کرده و کار را تمام کنید. حال آن که تفاوت وبسایتها در جزئیات کوچک خود را نشان میدهد.
سه اشتباه خیلی بزرگی که در طراحی یا مدیریت یک وبسایت به وفور دیده میشود، عبارت هستند از: عدم فشردهسازی تصاویر، استفاده نکردن از نوع درست فایل لوگو و استاندارد نبودن چیدمان محتوا.
شاید این نکات خیلی ساده به نظر برسند اما هنوز افراد زیادی هستند که آنها در وبسایت خود لحاظ نمیکنند. در حالی که این سه اشتباه به ظاهر کوچک میتواند به قیمت از دست دادن مشتری و اعتبار شما تمام شود. در ادامه، توضیحات بیشتری در مورد این اشتباهات خواهیم داد:
اشتباه اول: عدم فشرده سازی و بهینه ساختن تصاویر

سرعت سایت مسئلهی مهمی است. به طوری که یک ثانیه تاخیر یا سه ثانیه انتظار بیشتر میتواند لطمههای مالی زیادی به شما وارد کند. لینکهای ناقص، ریدایرکتها و عدم استفاده از کش مرورگر میتواند در سرعت سایت ایجاد مشکل کند. مسئلهی دیگری که اغلب نادیده گرفته میشود، اندازهی تصویر است. بنا به گزارش Radware نزدیک به نیمی از ۱۰۰ سایت برتر در عرصهی تجارت الکترونیک، تصاویر خود را فشرده نمیکنند. طبیعی است که هر چه تصاویر حجیمتر باشند، میزان زمان بارگذاری آنها طولانیتر است.
رفع مشکل ابعاد تصویر را میتوان به صورت مستقیم در کد سایت حل کرد. به این ترتیب، زمانی که مرورگر شما برای بارگذاری تصویر نیاز دارد، کم تر خواهد شد. Dynamic Drive و Riot دو ابزار مفید برای بهینهسازی تصاویر حجیم هستند و با اعمال تغییراتی چون حذف رنگهای اضافی، تعیین فرمت مناسب برای عکس و پاک کردن متا دیتاهای زاید، اندازهی تصویر را کاهش میدهند.
از سال ۲۰۱۵ گوگل برنامهی آنلاینی با عنوان PageSpeed Insights Tool راهاندازی کرد که سرعت هر سایت را اندازهگیری کرده و ایرادات مربوط به سرعت آن را عنوان میکند. این ایرادات میتواند مربوط به اندازهی تصاویر یا کدهای مربوط به CSS و جاوا اسکریپت باشد. با توجه به رایگان بودن ابزارهای موجود دیگر هیچ بهانهای برای حجیم بودن تصاویر پذیرفته نیست!
اشتباه دوم: استفاده از لوگو در قالبی غیر از وکتور

اگر در زمینهی طراحی تازهوارد هستید، به این نکته توجه کنید که لوگوها مانند تصاویر دارای فرمتهای مختلف هستند. "رائول آگاروال" به عنوان یک متخصص مطرح در زمینهی طراحی لوگو میگوید:
در گرافیک وکتور از خطوط نازک و منحنیوار استفاده شده است. به هر خط یا منحنی میتوان یک مقدار رنگ اختصاص داد. بنا بر این تعریف، تصویری که با این گرافیک طراحی شود، قابلیت تغییر در اندازه را برای دفعات متوالی دارد و وضوح آن با این تغییرات، کاهش پیدا نخواهد کرد. به طور حتم وکتورها بهترین ابزار برای طراحی لوگو هستند. کیفیت نمایش آنها روی صفحهی تلفن همراه همان وضوح نمایش در تلویزیون 4K را دارند.
یکی دیگر از مزایای استفاده از وکتورها این است که از پیکسلهای منفرد خبری نیست و حجم فایل تولید شده بسیار کم خواهد بود. ضمن این که وکتورها قابلیت تبدیل شدن سریع به فرمت png را دارند و همین عامل کمک میکند که برای استفاده در وبسایت بهترین باشند.
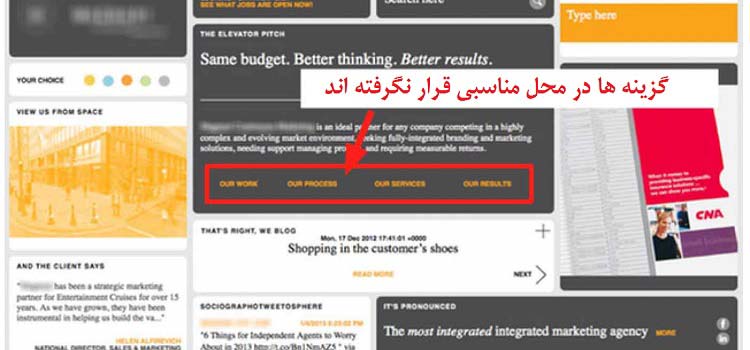
اشتباه سوم: استفاده نکردن از چیدمان استاندارد

زندگی را از آنچه که هست برای بازدیدکنندگان خود سخت تر نکنید. گزینههای لازم سایت خود را پنهان نکرده و در فضای درهم و برهم نیز قرار ندهید. بالا و پایین صفحهی وبسایت جایی است که نوار منوی خود را میتوانید قرار دهید. چرا که بازدیدکنندگان انتظار دارند که موارد مورد نظر خود را در این دو جا پیدا کنند. بنا به گزارش Kissmetrics، چیدمان غیر استاندارد باعث کاهش آمار بازدید از صفحات خواهد شد. فراموش نکنید که بازدیدکننده باید بتواند به راحتی محتوای مورد نظر خود را پیدا کند و قرار نیست که مجبور شود تا در وبسایت شما روش جدیدی برای پیدا کردن اطلاعات پیدا کند.
جمعبندی
در سال ۲۰۱۶ مهم ترین اصل برای بهبود سئو در وبسایت، طراحی آن شناخته شده است که عامل غیر قابل چشمپوشی است. لازم نیست که برای راهاندازی کسب و کار کوچک خود هزینهی زیادی را بابت طراحی وبسایت بپردازید. اما چنانچه در این زمینه تخصصی ندارید حتما با یک کارشناس مشورت کنید. در نهایت، اطمینان حاصل کنید که تصاویر شما در اندازهی بهینه قرار دارند، فایل لوگوی شما در هر مقیاسی قابل تبدیل است و محتوای سایت خود را با بهترین چیدمان موجود قرار داده اید.